-
-Code pour les fiches Lapino.-
Cadres
★ Trois cadres :
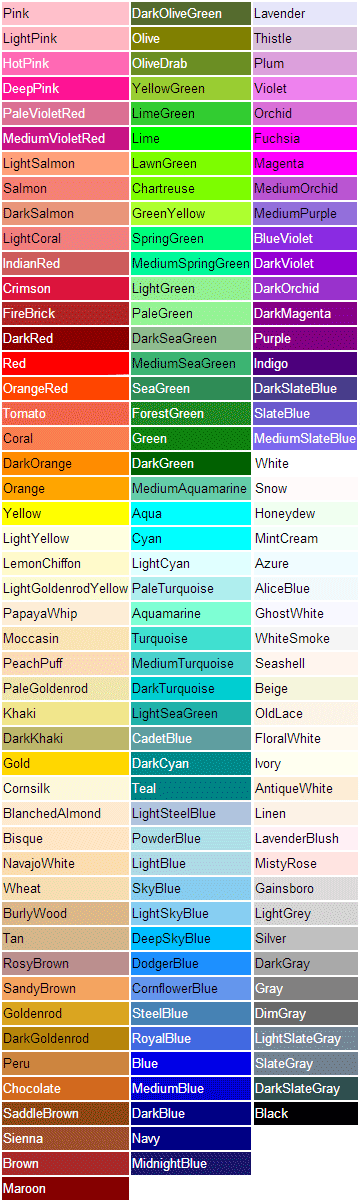
<div style="background-color: NomDeLaCouleur*; width: 500px; height : 435px; margin: auto;">
<div style="text-align: center;"><br></div>
<div style="float: left; width: 40%;">
<div style="background-color: rgba(255, 255, 255, 1); margin: auto; padding: 10px 10px 10px 10px; width: 130px; height: 130px; border: 0px solid #3399cc; border-radius: 10px; box-shadow: 0px 0px 6px #8F8F8F;">
<div style="height: 131px; width: 131px; overflow: auto;">
<div style="text-align: center;">Texte / image<br></div>
</div>
</div>
<div style="text-align: center;"><br></div>
</div>
<div style="float: right; width: 60%;">
<div style="background-color: rgba(255, 255, 255, 1); margin: left; padding: 10px 10px 10px 10px; width: 254px; height: 130px; border: 0px solid #3399cc; border-radius: 10px; box-shadow: 0px 0px 6px #8F8F8F;">
<div style="height: 130px; width: 254px; overflow: auto;">
<div style="text-align: center;">Texte / image</div>
</div>
</div>
<div style="text-align: center;"><br></div>
</div>
<div style="float: left; width: 100%;">
<div style="background-color: rgba(255, 255, 255, 1); margin: auto; padding: 15px 15px 15px 15px; width: 420px; border: 0px solid #3399cc; border-radius: 10px; box-shadow: 0px 0px 6px #8F8F8F;">
<div style="height: 200px; width: 420px; overflow: auto;">
<div style="text-align: center;">Texte / image</div>
</div>
</div></div></div>*J'ai mis le nom des toutes les couleurs ICI
Texte / imageTexte / imageTexte / image 41 commentaires
41 commentaires Suivre le flux RSS des articles
Suivre le flux RSS des articles Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires